23. November 2022

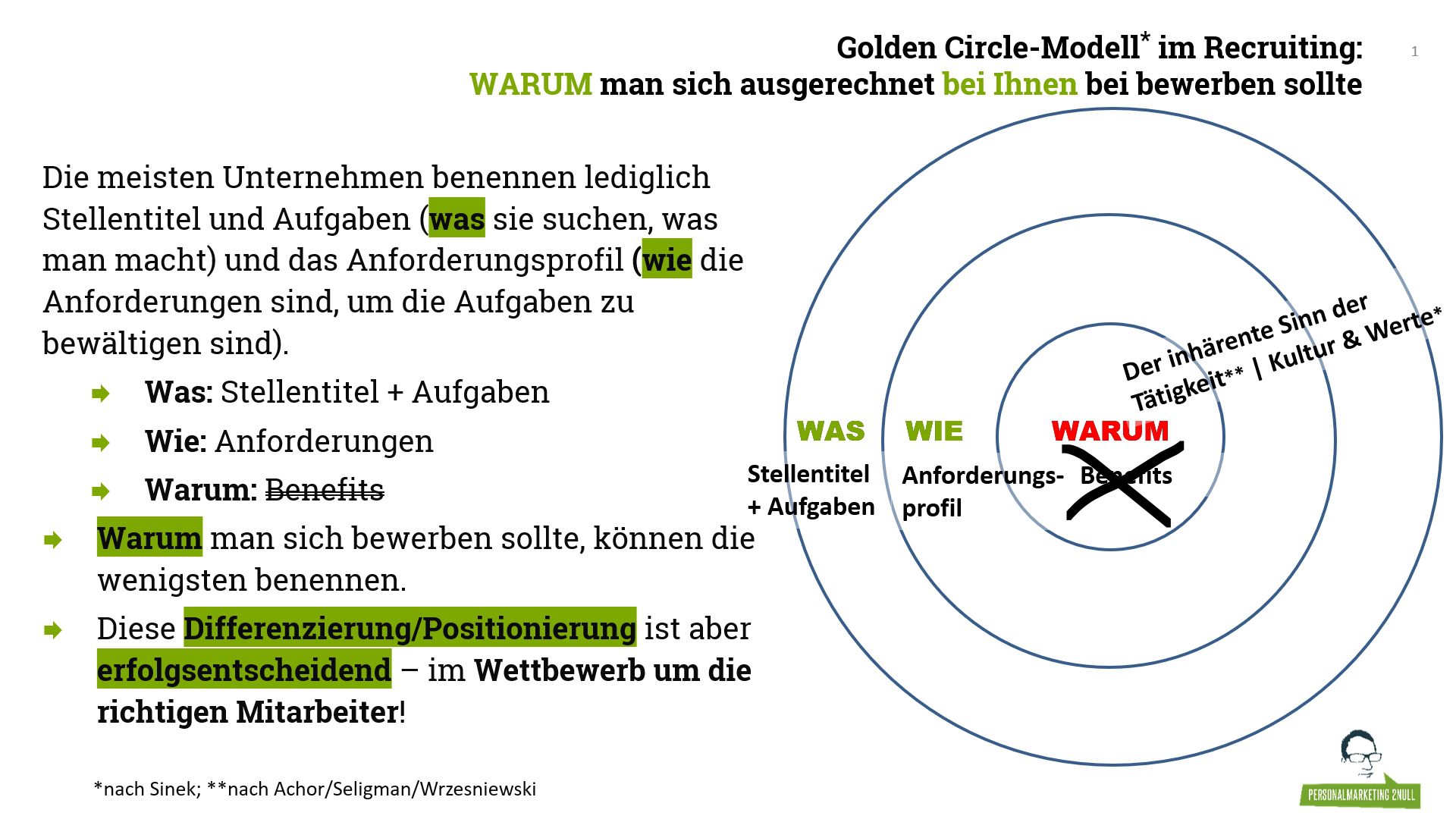
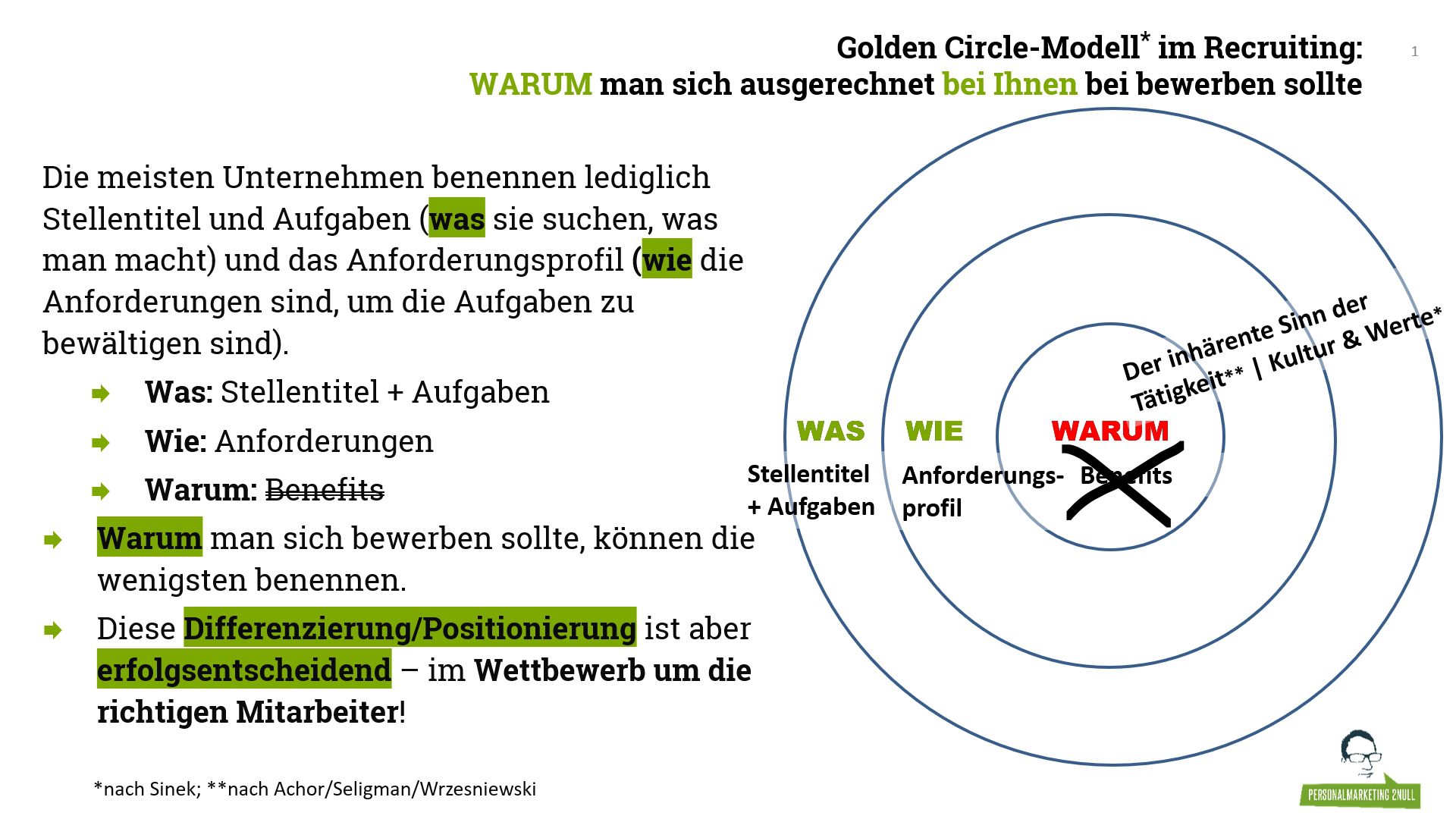
Mit Golden Circle und Positiver Psychologie im Recruiting punkten
Da Stellenanzeigen einerseits a) ein Dauerbrenner, b) der wichtigste Kontaktpunkt im Recruiting und c) leider in den meisten Fällen austauschbar,
weiterlesen03. Februar 2013
Lesezeit: 10 Min. PersonalmarketingStellenanzeigen
Stellen Sie sich mal vor, Sie würden als Eyecatcher für Ihre Stellenanzeige jedes Mal das Foto eines kleinen possierlichen Babys verwenden. Angeblich soll das die Leute nämlich emotional total anmachen. Das zumindest will eine Untersuchung zum Eyetracking herausgefunden haben. Ganz im Ernst, glauben Sie wirklich, damit könnten Sie bei Bewerbern punkten? Bei Hebammen, ja. Oder bei Pflegeschwestern, sicherlich. Aber auf der absolut sicheren Seite sind sie mit Katzenbildern. Nichts weckt mehr Emotionen und sorgt für mehr Aufmerksamkeit als Katzenbilder. Zumindest auf Facebook. Was aber funktioniert dann bei Stellenanzeigen?
Aber reden wir nicht von Facebook. Schließlich sind Online Jobbörsen bei Bewerbern nach wie vor das TOP-Medium, wenn es darum geht, sich über Jobs zu informieren. Facebook? War da was? Mal ganz ehrlich und unter uns: Klar, Facebook bietet unglaublich viel Potenzial, neue Zielgruppen zu erschließen und sich als Arbeitgeber zu präsentieren (Stichwort “Employer Branding“). Das aber setzt einiges voraus, was – wenn wir mal alle ehrlich sind – die wenigsten vorweisen können: Know-how, Ressourcen und Inhalte. Ach ja, ganz zu schweigen von einer Unternehmenskultur, die den Ausflug ins Social Web in den meisten Fällen konterkariert und unglaubwürdig macht. Mehr dazu in diesem Whitepaper.
Also, besinnen wir uns doch auf die Medien, die in der Bewerbergunst ganz oben stehen und wie selbstverständlich (auch zum Personalmarketing) genutzt werden. Denn da ist noch unglaublich viel Luft nach oben, wie zum einen verschiedene Beispiele weiter unten im Text belegen, zum anderen aber eine sehr spannende Untersuchung von Jobware. Es geht um die richtige Gestaltung einer Online-Stellenanzeige. Wobei sich Gestaltung wirklich auf die eigentliche Gestaltung im Sinne von Aufbau und Struktur bezieht, nicht auf die Inhalte. Denn das ist noch mal ein gaaanz anderes Thema. Genauer ging es darum zu erfahren,
All dies wurde in einer Eyetracking-Studie, die unter mehr als 30 Studierenden der MINT-Fachrichtungen sowie unter BWLern und Medienwissenschaftlern durchgeführt wurde. Für jeden Kandidaten wurden für die einzelne Untersuchung 19 Online-Stellenanzeigen ausgewählt. Zudem wurden die Anzeigen möglichst so ausgewählt, dass sie den Studienrichtungen der Teilnehmer entsprachen. Weitere Infos zum Untersuchungsdesign erspare ich mir mal, die können Sie in der Studie selber nachlesen :-).
Alles schön und gut. Aber was ist denn nun eigentlich Eyetracking? Ganz einfach, hier werden die Blicke der Probanden erfasst und alle Punkte, die das Auge auf dem Bildschirm fokussiert, in Form einer so genannten Heatmap (einer Darstellung der Punkte, die vom Auge fixiert wurden und je nach Intensität der Betrachtung entsprechend stärker hervorgehoben werden) dargestellt. Auf diese Weise lässt sich feststellen, wohin das Auge schweift, wo es am längsten verharrt und welche Punkte bspw. gar nicht oder nur ansatzweise betrachtet werden. Daraus kann dann abgeleitet werden, welche Informationen in die Wahrnehmung des Lesers grundsätzlich hätten gelangen können. Was tatsächlich wahrgenommen wurde, lässt sich im Anschluss mittels einer gezielten Befragung ebenso klären wie der Grund für die Fokussierung auf einzelne Teilbereiche der Stellenanzeige.
Darüber hinaus werden auch Emotionen erfasst, denn das Eye-Tracking-System misst auch die Öffnung bzw. Größe der Pupille. Eine weit geöffnete Pupille deutet dar auf hin, dass Emotionen ausgelöst wurden. Ob es sich um negative oder positive Emotionen handelt, wurde dann durch eine Befragung der Teilnehmer geklärt. Grundsätzlich gilt, dass Informationen, die Emotionen auslösen, sich in der Regel deutlich stärker einprägen. Stichwort Katzenbilder!
So etwas findet bspw. Einsatz beim Erstellen von neuen Produktverpackungen oder Websites. Aber warum so etwas nicht einmal auch für Stellenanzeigen einsetzen. So kann man diese nämlich entsprechend der Nutzergewohnheiten anpassen und das Optimum herausholen. Und dass es wirklich einiges zu beachten gibt, zeigen sehr eindrucksvoll die Ergebnisse, die ich Ihnen nachfolgend mit freundlicher Genehmigung von Jobware präsentiere.
Klar ist – und so bestätigt es auch die Untersuchung – , dass man in den ersten Sekunden zunächst die scheinbar wesentlichen Informationen, wie z. B. Stellentitel, Branche oder Produkte des Unternehmens, innerhalb einer Stellenanzeige sucht. Erst auf Basis dieser Infos fällt der Bewerber dann die Entscheidung, ob er die Stellenanzeige eingehender studiert oder eben nicht (was an sich erst mal nicht wirklich überraschend ist).
Stellenanzeigen, in denen diese Informationen schnell zu finden waren, wurden deutlich zutreffender erfasst als Stellenanzeigen, bei denen diese Informationen erst einmal gesucht werden mussten oder außerhalb des Sichtfeldes verborgen waren. In dieser ersten Phase des ersten Scannens der Stellenanzeige erwiesen sich weitere Informationen eher als störend, wenn sie prominent platziert waren oder durch die Wahl einer sehr auffälligen Schriftgröße die wesentlichen Informationen regelrecht „überstrahlten“. Weiter war festzustellen, dass unglücklich aufgebaute Stellenanzeigen teilweise vollständig missverstanden wurden. So überstrahlte in einem Fall bspw. der sehr prominent platzierte und dargestellte Slogan des Unternehmens den Titel der Stellenanzeige derart, dass Leser diesen im Anschluss nicht nennen konnten. Abgesehen davon wundert es auch nicht, wenn Stellenanzeigen wie diese
nicht wirklich zugeordnet werden können :-).
Quintessenz: Der Jobtitel gehört – typografisch hervorgehoben (und bitte eindeutig benannt!) – entweder direkt an den Kopf der Stellenanzeige oder aber prominent platziert in etwa in der Mitte des Job-Angebots.
Auch für die richtige Platzierung des Logos gibt uns Jobware eine Empfehlung mit. Nämlich dieses im Kopf der Stellenanzeige zu platzieren, da dieses sicher stellt, dass sich der Bewerber das Unternehmen einprägen kann. Ob links oder rechts bleibt dem geneigten Stellenanzeigen-Einsteller selbst überlassen, einziger querschießender Faktor ist wahrscheinlich die Unternehmenskommunikation, die sich einen Dreck darum schert, dass die Usability stimmt, sondern bei der Gestaltung des CD eher auf (pseudo-)ästhetische Aspekte Wert legt.
Ein entscheidender Aspekt für die Gestaltung von Stellenanzeigen liegt auch auf dem Einsatz von KatzenBildern. Ein Bild sagt mehr als tausend Worte. Das ist richtig. Dennoch sollten Sie auf den Einsatz von wenig aussagekräftigen Bildern verzichten. Ich denke da an (Karriere-)leitern, Sportwettkämpfe (besonders beliebt: Rudern), Kompass oder die allseits beliebten Zahnpastagrinsegesichter aus amerikanischen (Billig)-Fotodatenbanken (denn das führt nicht nur zu Austauschbar- und Beliebigkeit, sondern auch zu Missinterpretationen).
Natürlich können Bilder dazu beitragen, dem potenziellen Bewerber die Branche und die Produkte des Unternehmens zu veranschaulichen. Aber logischerweise auch nur dann, wenn diese Informationen wirklich in den Bildern enthalten sind (!).
Werden also branchenneutrale Bilder (z. B. von Menschen oder nur Gesichtern) unter Verzicht von Hinweisen auf die Produkte oder die Branche des Unternehmens gezeigt, so wissen Ihre Bewerber anschließend kaum zu reflektieren, in welchem Kontext Ihre Stellenanzeige eigentlich steht.
So führten scheinbar neutrale Fotos, z. B. von Mitarbeitern des Unternehmens, zu völlig fehlerhaften Assoziationen (wundern tut dieses weniger. Schauen Sie sich bspw. dazu auch mal die Karriere-Websites von Linklaters oder Kerkhoff Consulting an. Wann und wo wird Ihnen klar, um welche Art von Unternehmen oder Branche es sich hierbei handelt?). So wurde z. B. ein Maschinenbau unternehmen von zahlreichen Probanden für ein Pharmaunternehmen gehalten, das ähnliche Bilder in den Stellenanzeigen einsetzt. Auch die Anzeige von Rohde & Schwarz lässt viele Fragen offen. Bspw. wer hier eigentlich das inserierende Unternehmen ist. Um welchen Job es geht. Etc. Oder können Sie das auf den ersten Blick irgendwie ausmachen?
Also, wenn Bilder in Stellenanzeigen, dann bitte immer schön im Kontext zu Unternehmen, Branche, Produkt oder Berufsbild. Denn „wer getreu dem Motto „Bilder sagen mehr als tausend Worte“ wertvolle Informationen zum Unternehmen mittels eines Bildes kommuniziert, so Jobware in seiner Studie, erreicht den Kandidaten deutlich besser.“ Na logan! Schauen Sie sich doch einfach auch mal diese missglückten Beispiele in Sachen Personalmarketing an, welche Kollege Jannis Tsalikis gerade ausgegraben hat.
Auch hierfür gibt‘s die passende Empfehlung: Text und Bild sollten strikt voneinander getrennt dargestellt werden. Warum? Weil ein Bild, welches neben Stellentitel, Aufgaben oder Anforderungen platziert wird, massiv von der Aufnahme der wesentlichen Informationen ablenkt. Darum. Wer also alles richtig machen will, positioniert das Bild über oder unter dem Text und nutzt jeweils die gesamte Breite seiner Stellenanzeige:
Allerdings ist die Bedeutung von Bildern in Online-Stellenanzeigen eher von untergeordneter Rolle.
Wie bei einer Karriere-Website geht es auch bei einer Online-Stellenanzeige um die optimale Lesbarkeit. Wann aber ist die gegeben? Die Antwort mag überraschen, aber eine zweispaltige Darstellung wird nicht nur als angenehmer wahrgenommen , vielmehr werden die Informationen besser aufgefunden und erfasst.
Denn erst die zweispaltige Darstellung erlaubt es, die wichtigsten Anforderungen und Aufgaben im sofort sichtbaren Bereich der Stellenanzeige darzustellen. Bewerber werden es Ihnen danken, können die wesentlichen Informationen zur Stelle sehr schnell und im Hinblick auf die hierzu notwendige Augenbewegung effizient aufnehmen (und wenn es der Bewerber Ihnen dankt, bedeutet das im Umkehrschluss vielleicht auch den einen oder anderen passenden Bewerber. Wer weiß :-)).
Ergo lautet die Empfehlung, Aufgaben und Anforderungen nebeneinander darzustellen.
Und wenn wir schon dabei sind, wie sieht es dann mit der Anzahl der aufgelisteten Kriterien aus? Auch hier gilt, wie so oft im Leben und im Bereich der Usability: weniger ist mehr. Und so vermag es kaum zu überraschen, dass alles, was über den fünften Punkt einer Aufzählung hinaus dargestellt wurde, vom Großteil der Probanden nicht wahrgenommen wurde. Bereits ab dem dritten Aufzählungspunkt wurden die nachfolgenden Punkte nur noch teilweise gelesen. Und mal ganz im Ernst, wer hat schon Lust (und Zeit) sich durch so eine Textwüste wie diese zu ackern (und da nützt auch alle Zweispaltigkeit nix :-)):
Wer also sicherstellen will, dass zumindest die wesentlichen Kriterien den Bewerber erreichen, sollte diese innerhalb der Aufzählung möglichst weit oben anordnen (und noch mal zum Stichwort Bild: Worum mag es in dieser Stellenanzeige gehen? Wohlverdienter Feierabend? Träumen im Büro? Ist das vielleicht gar die Aussage? Hey, bei Olympus bieten wir Ihnen die Möglichkeit, Job und Zuhause mit einander zu verbinden. Sie brauchen nicht mal mehr ein Zuhause, Sie können direkt im Büro übernachten, Job und Freizeit gleiten nahtlos ineinander über? Ist DAS die Aussage? Dann, lieber Leser, habe ich nichts gesagt).
Über die genannten Aspekte hinaus sollten Sie Ihre Stellenanzeigen so aufbereiten, dass ein selektives Querlesen möglich ist. Hierzu sollten Sie die wesentlichen Informationen Ihrer Stellenanzeige deutlich hervorheben und zugleich Informationen, die unwichtig sind, nicht als Eye-Catcher ausgestalten. Eigentlich sagt einem das ja schon der gesunde Menschenverstand. Aber der ist ja bekanntlich unterschiedlich ausgeprägt und scheitert darüber hinaus auch öfter (siehe oben) am Hoheitsrecht der Unternehmenskommunikation am Corporate Design.
Ob Sie es nun glauben oder nicht: Auch Ihre Zielgruppe spielt eine nicht unwesentliche Rolle bei der Gestaltung von Online-Stellenanzeigen. Denn ein BWLer, ein ITler oder Naturwissenschafter ticken durchaus unterschiedlich (ich meine, klar, selbst Männer und Frauen ticken unterschiedlich!). Auch in Bezug auf das Interpretieren von Stellenanzeigen.
So wurde bspw. festgestellt, dass Geisteswissenschaftler und Betriebswirte Stellenanzeigen eher von oben nach unten lesen und sich auch von längeren Textpassagen nicht abschrecken ließen. Wohingegen Ingenieure, Naturwissenschaftler und Informatiker ein völlig anderes Leseverhalten an den Tag legten. Diese gingen sehr selektiv vor und völlig sprangen unabhängig von der jeweils gewählten Struktur der Anzeige von einer scheinbar wichtigen Information zur nächsten. Aus diesen herausgepickten Informationen wurden dann die wesentlichen Erkenntnisse gezogen. Einer seriellen Aufnahme des Textes oder aber dem Lesen von längeren Texten erteilten nahezu alle Probanden dieser Zielgruppe eine Abfuhr.
Nun ist die Gestaltung, also der Aufbau einer Stellenanzeige, das eine. Auch wenn Sie alle diese Aspekt beachten (was schon mal ein erster Schritt in die richtige Richtung ist), eines dürfen Sie nicht vergessen: Content is King. Auch bei einer Stellenanzeige. Egal ob online oder offline. Doch dazu ein anderes mal mehr.
23. November 2022

Da Stellenanzeigen einerseits a) ein Dauerbrenner, b) der wichtigste Kontaktpunkt im Recruiting und c) leider in den meisten Fällen austauschbar,
weiterlesen17. November 2022

Neulich las ich einen Post auf LinkedIn, indem jemand Tipps zur Gestaltung von Stellenanzeigen preisgab. Und wie das so ist
weiterlesen
QR-Code ins nichts - Mein Tellerrand
personalmarketing2null
personalmarketing2null
Jan Pötzscher
Ralf Eisenbeiß