07. Juni 2024

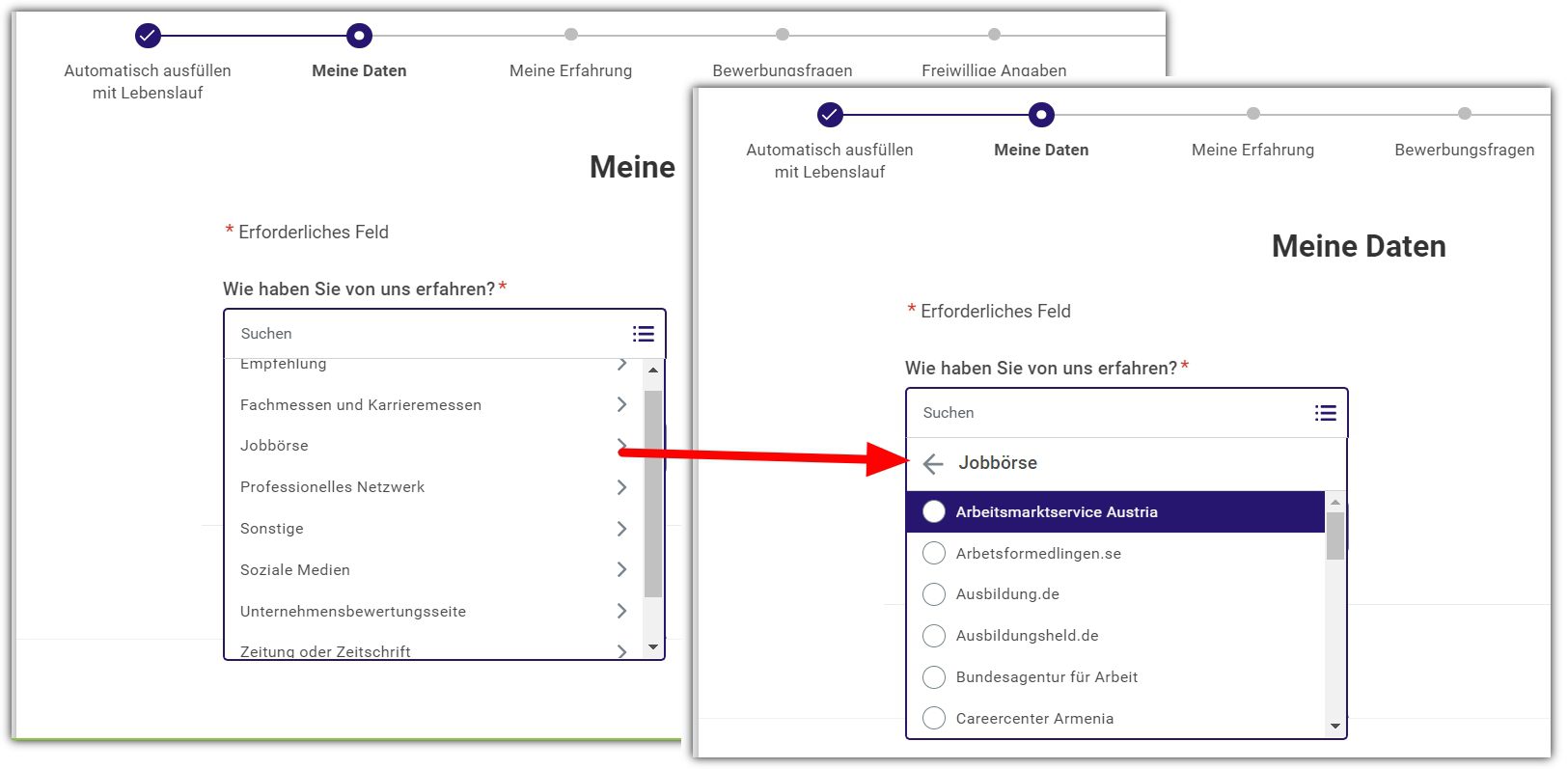
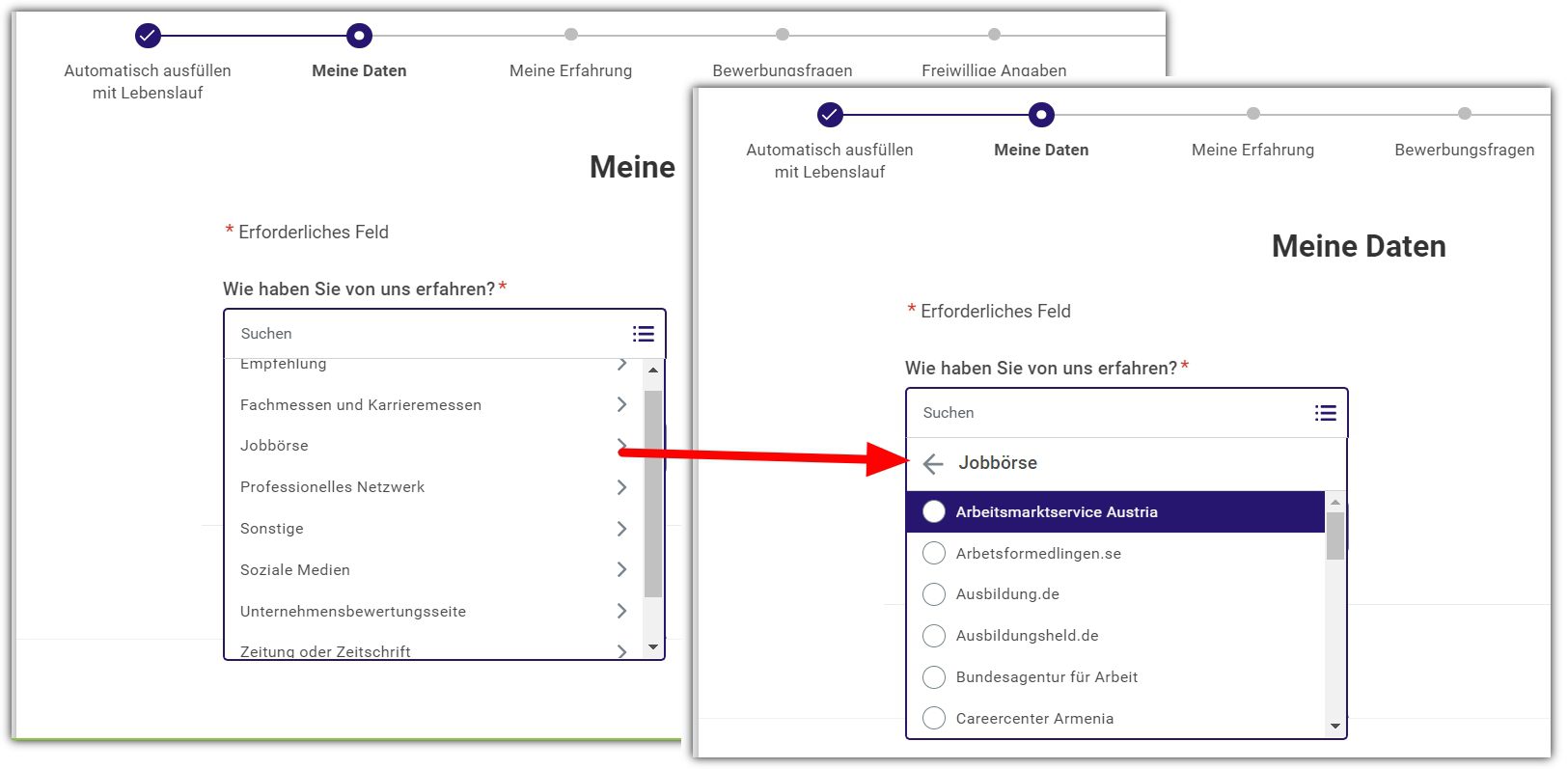
Streichen Sie "Wie sind Sie auf uns aufmerksam geworden?" im Bewerbungsformular
Ob „Wie sind Sie auf uns aufmerksam geworden?“, „Wie haben Sie von uns erfahren?“ oder welche Formulierung auch immer: Diese
weiterlesen07. Juni 2019
Lesezeit: 6 Min. Karriere-WebsitesPersonalmarketingStellenanzeigen
„Ein kleiner Schritt im Recruiting, aber ein großer Sprung in der Candidate Journey“, so in etwa könnte man Neil Armstrongs berühmtes Mondlandungs-Zitat auf das Thema Candidate Centricity anwenden. Tatsächlich mag der “Jetzt bewerben!”-Button nur ein winziges Detail im Recruiting-Prozess sein, aber definitiv ein extrem wichtiges in einer perfekten, kandidatenzentrierten User Journey. Im Zuge meiner Recherchen für mein Buch Karriere-Websites mit Wow!-Effekt habe ich mir einige Hundert Karriereseiten angeschaut und dabei interessante Beobachtungen gemacht, die ich Ihnen nicht vorenthalten möchte.
Es ist schon faszinierend, irgendwie… Da “investieren” Unternehmen mitunter Millionen – oder zumindest einige Tausend – Euro in ein wie auch immer geartetes Employer Blending Branding und lassen sich von sogenannten “Kreativagenturen” hippe Kampagnen entwickeln, deren Aussagen maximal die Agentur oder deren Auftraggeber verstehen (oft tun Letztere nur so), den Bewerbern aber am Allerwertesten vorbeigehen, und vernachlässigen die wichtigsten Aspekte einer Karriere-Website oder Stellenanzeige: Auffindbarkeit, relevante und bedürfnisorientierte Inhalte und einfache Bewerbungsmöglichkeit.
Über Bewerbungsformulare (nicht nur) im Kontext von Employer Branding hatte ich ja bereits vor einiger Zeit geschrieben. Nun ist es an der Zeit, sich einem wichtigen Detail dieser Formulare zu widmen, welches leider oft komplett untergeht: dem Bewerbungs-Button oder auch “Jetzt bewerben!”-Button. Ein essenzielles Element auch, wenn es bspw. um Google for Jobs geht.
Karriere-Button und “Jetzt bewerben!”-Button scheint ein Schicksal zu einen. Nämlich das der Unauffindbarkeit. Oder aber der Unsichtbarkeit (wir erinnern uns, einer der Bausteine einer erfolgreichen Bewerbervermeidungsstrategie). Während sowohl der Karriere- als auch der Bewerbungs-Button eigentlich einen klaren Aufforderungscharakter haben sollten – “Karriere” (oder meinetwegen auch Jobs) als Trigger für sowohl aktiv Jobsuchende als auch für passive Arbeitsmarktteilnehmer (zur Erinnerung: 40 Prozent sind aktiv auf Jobsuche, die restlichen 60 Prozent sind zwar im Job, aber in den meisten Fällen alles andere als glücklich – Stichwort Gallup et al. – und demzufolge offen für neue Perspektiven, so sie denn dank solchen Triggers drauf aufmerksam gemacht werden, “Jetzt bewerben” als klare Handlungsaufforderung, sich zu bewerben, ist klar, oder? – sind beide Button (oder nennen wir sie Navigationselemente) oft so unscheinbar, dass sie komplett übersehen werden und so Bewerbungen ausbleiben.
Selbst auf als “beste Karriere-Website” ausgezeichneten Karriereseiten ist dies der Fall und das wiederum ein weiterer Beleg für die Nutzlosigkeit dieser Studien (die letztendlich nur dazu dienen, teure Beratungsleistungen zu verkaufen). Grund genug also, sich das im Detail anzuschauen und Ihnen wertvolle Tipps zu geben, wie Sie es besser machen können (sollten).
Zunächst einmal sollte der Bewerbungs-Button dem entsprechen, wofür er eigentlich steht, nämlich als klare Handlungsaufforderung. Schließlich geht es hier darum, den potenziellen Mitarbeiter mit einer klaren Handlungsaufforderung zum “Kaufabschluss” bzw. zur Bewerbung zu führen. Ein klarer Call to Action muss also her. Das wiederum bedeutet, dass der Button auffallen muss. Denn wenn er nicht auffällt, wird er schnell übersehen. Und wie wir alle wissen, lauern an allen Ecken und Enden des Neulands Internetz Wettbewerber auf ihre fette Beute aka hart umkämpfte Bewerber, die sich ihren Arbeitgeber aussuchen können.
Auffallen wiederum heißt, dass ein unscheinbarer, als Link getarnter “Button” (siehe Screenshot unten) diesen Anforderungen nicht entspricht. Klarer Call to Action heißt, dass dieser Button auffallen und prominent platziert sein muss. Logisch, dass eine optisch hervorgehobene Handlungsaufforderung (Größe, Farbe) auch eine inhaltliche Handlungsaufforderung beinhalten sollte, “Jetzt bewerben!” oder “Bewirb dich jetzt!” etwa (es geht natürlich auch netter, wie die nachfolgenden Beispiele zeigen). Klare Handlungsaufforderung heißt auch, dass so ein Bewerbungsbutton nicht etwa nur oben oder aber nur unten auf der Seite erreichbar ist, sondern dauerhaft. Schließlich geht es darum, dem potenziellen Mitarbeiter das bestmögliche Bewerbungs-Erlebnis zu bieten (zumindest in der Theorie, in der Praxis scheint das nicht zu gelten, da führt man lieber den sogenannten “Fachkräftemangel” ins Feld und ruht sich darauf aus, wenn mal wieder Bewerbungen ausbleiben.
Hier würde sich also ein “Sticky Bewerbungs-Button” (in Anlehnung an “Sticky Navigation”, also eine Navigation die dauerhaft am oberen Bildschirmrand “kleben” bleibt und jederzeit erreichbar ist) oder ein “floatender” Bewerbungs-Button anbieten, der – wie es der Name schon sagt – dauerhaft beim Scrollen dem Nutzer treu folgt, wie ein Hund seinem Herrchen.
Warum sollte ein potenzieller Mitarbeiter, um sich zu bewerben, entweder ganz nach oben oder ganz nach unten scrollen müssen? Eine bestmögliche Candidate Experience bedeutet auch bestmögliche Nutzerfreundlichkeit der Karriere-Website – und das sowohl in der Desktop- als auch in der Mobilvariante! Und wenn ich oben “prominent hervorgehoben” schrieb, so bedeutet dies wirklich prominent hervorgehoben. Das betrifft dann sowohl die Farbe des Bewerbungsbuttons als auch den Schriftschnitt.
Das nachfolgende Beispiel zeigt sehr schön, wie es ist, wenn der Bewerbungsbutton in der Bedeutungslosigkeit untergeht und die Suche nach dem Bewerbungsbutton der nach Ostereiern gleicht (während Ostern nur einmal im Jahr ist, ist der Bewerbungsbutton 365 Tage im Jahr nicht auffindbar). Selbst die Social-Media-Buttons fallen mehr ins Auge, als das eigentlich Wichtigste auf dieser Seite, dem Bewerbungs-Button (übrigens, haben Sie ihn gefunden? Tipp: Einen wirklichen “Button” finden Sie in diesem originellen Suchbild nicht).
Ein Bewerbungsbutton sollte ganz im Sinne einer Handlungsaufforderung als solcher zu erkennen sein. Das betrifft sowohl den Inhalt, als auch die Anmutung. Ein farblich hervorgehobener Button fällt sofort ins Auge, dieser nicht. Ohnehin verschwimmen hier Links mit Text und dazu noch die Sitemap.
Auch das nachfolgende Bewerbungsbutton-Suchspiel zeigt, wie Sie es besser nicht machen.
Abgesehen von der abschreckenden Gestaltung der Stellenanzeige (inhaltlich, wie optisch): Wo mag sie sein, die Bewerbungsmöglichkeit? Tipp: Schauen Sie mal rechts in die Spalte. Und schauen Sie ganz genau hin. Auch einen Link kann man anders gestalten. Das gilt sowohl für die grafische Anmutung, als auch für die E-Mail-Adresse selbst.
Sie sehen selbst: Die Gefahr, dass der ein oder andere potenzielle Bewerber ohne Vollzug von dannen zieht, ist in beiden gezeigten Beispielen verdammt groß. Wie es besser geht, zeigen die nachfolgenden Abbildungen.
Schönes Beispiel aus dem Mittelstand mit klarem Call to Action. Deutlicher geht es eigentlich kaum. Gut gefällt auch die Wahlmöglichkeit zwischen Bewerbung per E-Mail und Formular sowie Nennung der Postanschrift (die ist nicht nur wichtig für die, die sich per Post bewerben, sondern für all die, die ein ordnungsgemäßes Anschreiben nach DIN 5008 aufsetzen). Nett auch das Luftbild des Unternehmensstandorts.
Auch das nachfolgende Beispiel finde ich sehr inspirierend:
Bei Robinson gibt’s gleich zweimal einen Call to Action. Einmal am Ende der Stellenanzeige „Bewirb dich jetzt“ und zum anderen der permanent sichtbare rote Button (rechts im Bild), der beim Scrollen immer mitläuft und einem Interessenten jederzeit die Bewerbung ermöglicht. Da kann ein Bewerber gar nicht anders, als „Jetzt bewerben“ zu klicken!
Zu guter Letzt noch der wahrscheinlich sympathischste Bewerbungsbutton, den ein Bewerber je zu Gesicht bekommen wird. Auch in solch lapidaren Buttons kann man seine Unternehmenskultur transportieren!

Sie sehen, es gibt viele Möglichkeiten, die Candidate Journey zu verbessern. Manchmal mag es nur ein kleiner Schritt im Recruiting-Prozess sein, den es zu verbessern gilt, der aber umso größere Bedeutung für die Candidate Journey und damit für Ihren Bewerbungseingang hat.
Übrigens: Weitere Beispiele und noch viel mehr, was Sie über Karriere-Websites wissen müssen, finden Sie in meinem Buch “Karriere-Websites mit Wow!-Effekt: Wie Sie Karriereseiten gestalten, denen kein Bewerber widerstehen kann“.
07. Juni 2024

Ob „Wie sind Sie auf uns aufmerksam geworden?“, „Wie haben Sie von uns erfahren?“ oder welche Formulierung auch immer: Diese
weiterlesen06. Dezember 2023

Schaut man sich aktuelle Studienergebnisse zu Karriereseiten an, so gewinnt man unweigerlich den Eindruck, dass deren Relevanz für das Recruiting
weiterlesen
Google for Jobs: Alles, was Sie über Googles Jobsuche wissen müssen
Ulrike Winzer